ネタバレなどを含むパートを『続きを読む』で隠すカスタマイズ。

こういうやつね。
『Read More Without Refresh』というプラグインを使います。

プラグインをインストールし、有効化。
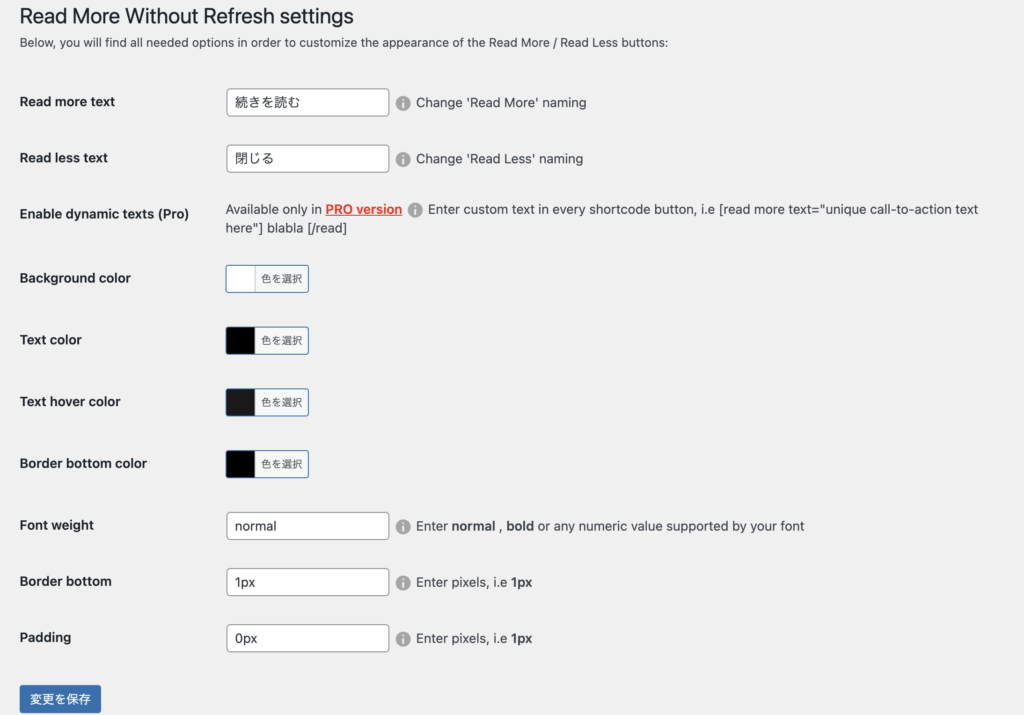
するとサイドバーの下の方に『RMWR Settings』という項目が増えている。

『Read more text』を変更することで、『続きを読む』部分の表記を変えられる。
同じように『Read less text』を変更することで、『閉じる』部分の表記を変えられる。
(画像のはたぶん私仕様に変えたあと。もとはRead moreとCloseだったかも?)
ここからでも『続きを読む』ボタンはある程度カスタマイズできるんだけど、このまま使うとなぜかpタグが無視される仕様なので、CSSで調整する。
/* Read more */
.read-link {
display: inline-block;
text-align: center;
font-weight: bold;
text-decoration: none;
padding: 8px 16px;
border: 1px solid #ccc;
border-radius: 30px;
transition: all 0.3s ease-in-out;
}
.read-link:hover {
color: #fff;
background-color: #333;
border-color: #333;
padding: 8px 16px;
}
.read_div p {
display: block;
margin:1.0em 0;
}
.read_div img {
display: block;
margin:.5em 0;
}これをコピペでうちのと全く同じやつができます。なぜって使ってるCSSを記載しているから。
ボタンの色を変えたいときは、.read-linkにbackgourond-colorとか追加して指定し、必要ならborderも変えてみるとか。
カーソルを乗せたときの背景色を変えたいなら、.read-link:hover内のbackgournd-colorを変えたり、文字色もcolorから変更したり。まあ、お好みで。
div の部分は、隠れた部分のpタグのマージン指定。これもお好みで調整してください。imgも指定しないとぎゅうぎゅう詰めで表示される。
使うときは
隠したいところの開始地点に
[read more]を、
隠し終わるところに
[/read]を、それぞれ書くだけ。
ほんとは隠し終わったところに「閉じる」ボタンを置きたいけども、それはなかなかむずかしそうなので、贅沢は言うまい。
記事一覧ページからアクセスするなら抜粋で対処できるけども、検索などからダイレクトに個別記事ページにアクセスされてしまうと抜粋以降も普通に全文表示されてしまう。
攻略だの何だののためにネットで情報を探しててネタバレも何もないかもしれんが、あって困るものでもないので。
